html queryselector multiple classes
The querySelector method in. Queryselector multiple classes Code Answers.

What Is The Queryselector Method In Javascript Document Queryselector Explained Youtube
For a full list go to our CSS Selectors Reference.

. JQuery is an open-source JavaScript library that simplifies the interactions between an HTMLCSS document or more precisely the Document. 1 not 0. Thats precisely the intended behavior of querySelector it finds all the elements in the document that match your query and then returns the first one.
Var ele documentquerySelectorclass attrsomething attr2somtethingelse. Make sure to update the selector based on your html code. Const select documentquerySelectorselect.
Const inner selectquerySelectorAllouter inner. Var ModalEffects function function init var overlay. QuerySelectorAll with multiple elements.
In this example when selecting outer inner in the context of. Thats not the first one you. Specifies one or more CSS selectors to match the element.
JQuery multiple classes Selector. Yes because querySelectorAll accepts full CSS selectorsand CSS has the concept of selector groups which. Queryselectorall of multiple tags.
Typescript by Cute Caterpillar on Nov 06 2020 Donate. You can add a class to an element with classlistadd. Queryselector multiple classes Code Answers.
Using Queryselector And Queryselectorall To Fetch Elements - Using. Var list document. Javascript queryselectorall multiple classes Code Example.
If no matches are found null is returned. How to add multiple class when Ive situation like this. Per the example above we can target div and p tags by targeting them how we would in a stylesheet.
CSS selectors select HTML elements based on id classes types attributes values of attributes etc. Var list document. Var list document.
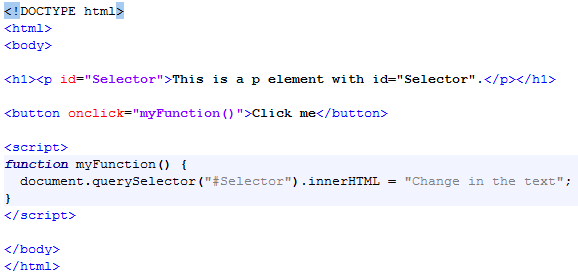
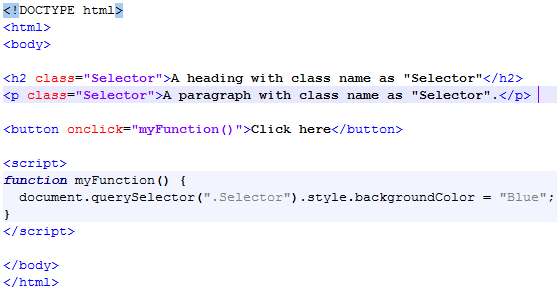
The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors. Ive two trigger m-trigger and d-trigger. These are used to select HTML elements based on their id classes types attributes values of attributes etc.

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

Queryselector Queryselectorall And Foreach By Example Techiediaries

Javascript Queryselector Javatpoint
Typescript And Queryselector In This Post I Want To Explore How By Nicolas Marcora Medium

Using Queryselector And Queryselectorall With Modern Javascript Frameworks By Jon Middaugh The Clever Dev Medium

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

Queryselector Queryselectorall And Foreach By Example Techiediaries

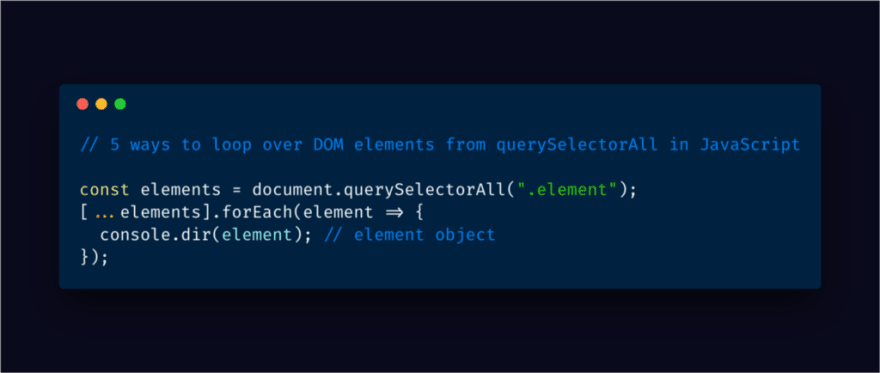
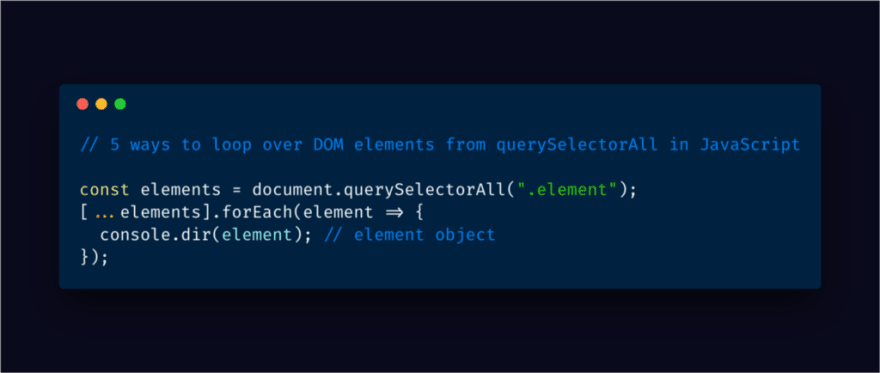
5 Ways To Loop Over Dom Elements From Queryselectorall In Javascript Dev Community

Jquery Queryselector Examples For Queryselector In Various Properties

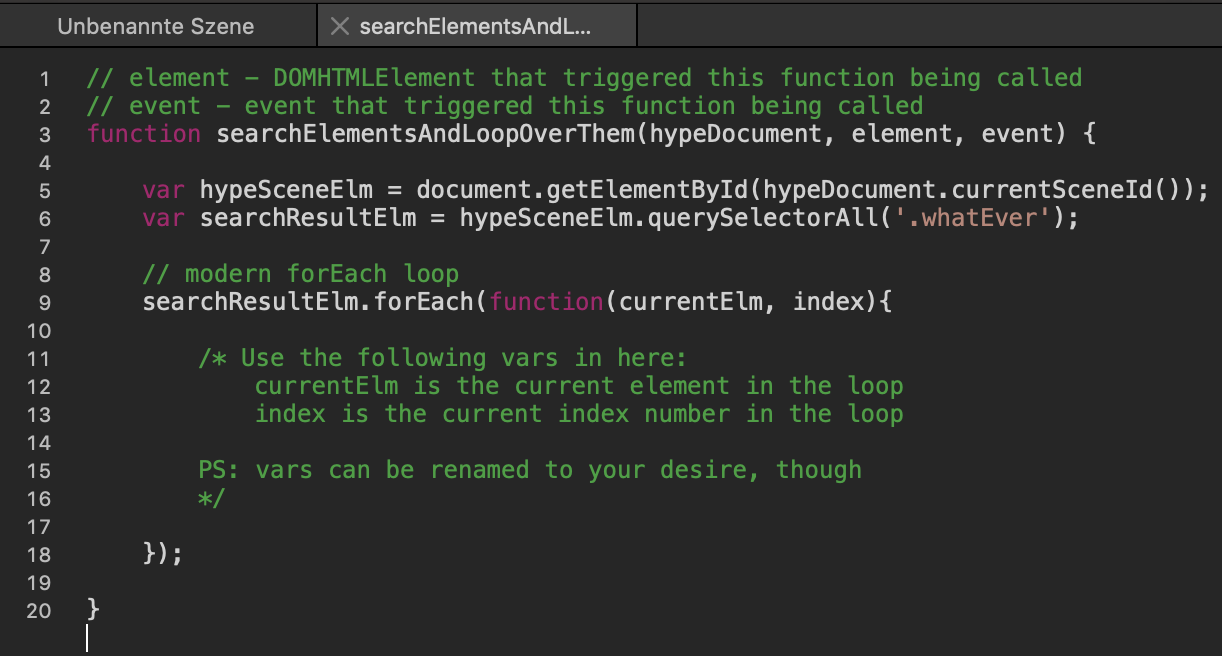
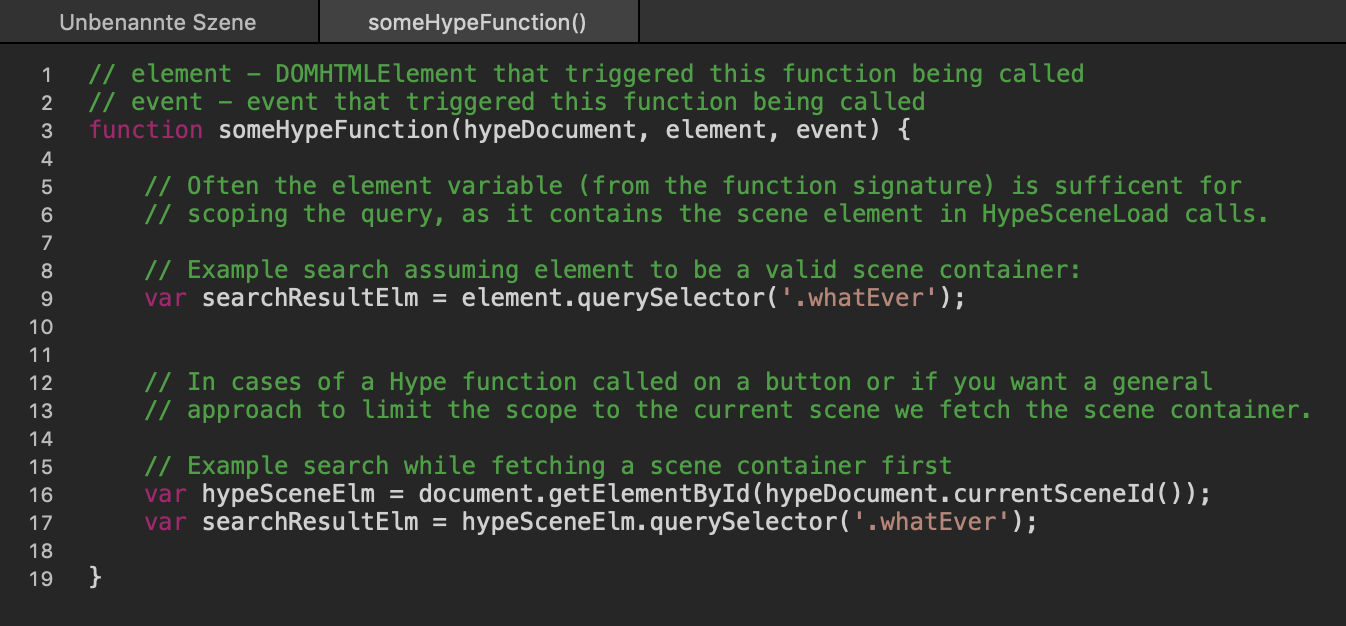
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

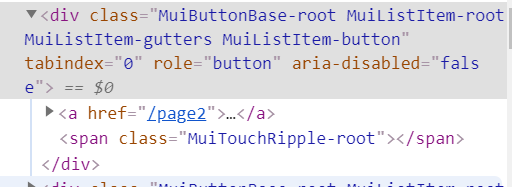
Google Chrome How To Create A Query Selector Out Of A Selected Element Stack Overflow

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks

Javascript Uncaught Domexception Failed To Execute Queryselector On Document Is Not A Valid Selector Stack Overflow

Jquery Queryselector Examples For Queryselector In Various Properties

Jquery Queryselector Examples For Queryselector In Various Properties

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Javascript Queryselectorall Select All Elements In The Dom

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Javascript Performance Of Getelementbyid Vs Getelementsbyclassname Vs Queryselector Stack Overflow